В мире веб-дизайна система сеток является неотъемлемой частью создания упорядоченных и эстетически привлекательных интерфейсов. Она позволяет дизайнерам не только структурировать информацию, но и управлять пространством на странице так, чтобы пользователи могли легко взаимодействовать с контентом. Использование сеток зачастую становится тем самым связующим звеном между простотой восприятия и визуальной гармонией. В этой статье мы раскроем ключевые аспекты работы с системой сеток, её принципы, преимущества, а также практические советы по внедрению её в реальных проектах. Размеры и пропорции в сетках помогают создать баланс, который, безусловно, сказывается на общем опыте пользователя. Именно поэтому понимание основ сеточной структуры — это первый шаг к гармоничному и современному веб-дизайну.

Освоив систему сеток, дизайнер получает возможность быстро адаптироваться к различным проектам, создавая гибкие и отзывчивые интерфейсы. К тому же, правильное использование сетки способствует уменьшению времени разработки и позволяет улучшить командную работу между дизайнерами и разработчиками. Именно это делает систему сеток крайне полезной как для начинающих, так и для опытных специалистов. Давайте подробнее рассмотрим основные компоненты и принципы работы с системой сеток.
Преимущества использования системы сеток
Понимание преимуществ системы сеток — это важный шаг в мир дизайна. Давайте выделим несколько основных пунктов, которые подчеркивают, почему сетки имеют такое значение:
- Упрощение верстки: Грид-система облегчает размещение элементов, что особенно полезно при создании сложных макетов.
- Адаптивность: С помощью сеток интерфейсы становятся более гибкими и легко адаптируются к различным устройствам.
- Гармония дизайна: Использование сеток помогает добиться симметрии и визуального баланса в графическом интерфейсе.
Эти преимущества обеспечивают не только упрощение работы над проектами, но и улучшение качества конечного продукта. Однако важно не забывать, что неправильное использование сеток может привести к набору проблем, таких как перегруженность информации или нечеткие линии. К тому же, рассмотрение деталей сетки, таких как отступы и поля, может значительно повысить эстетическую привлекательность интерфейса.
Основные компоненты системы сеток
Чтобы эффективно работать с системой сеток, необходимо ознакомится с её ключевыми компонентами. Это поможет не только правильно организовать элементы интерфейса, но и устранить возможные ошибки. Рассмотрим подробнее основные элементы системы сеток.
| Элемент | Описание |
|---|---|
| Колонки | Вертикальные секции, на которые делится пространство для размещения контента. |
| Ряды | Горизонтальные линии, помогающие организовать элементы по строкам. |
| Отступы | Пробел между элементами или вокруг них, который влияет на общее восприятие. |
Знание этих составных частей обеспечивает более целенаправленное использование системы сеток. Количество колонок и их ширина могут варьироваться в зависимости от проекта и желаемого результата. Следует помнить, что каждая из этих составляющих играет свою роль, и взаимодействие между ними обеспечивают лучший визуальный результат.
Принципы работы с системой сеток
Эффективная работа с системой сеток основывается на ряде принципов, соблюдение которых поможет создавать более качественные интерфейсы. Принципы являются руководством для дизайнеров, позволяя им делать обоснованные выборы в процессе работы. Рассмотрим основные из этих принципов, которые необходимо учитывать при создании дизайнов.
- Соблюдение пропорций: Правильные пропорции между колонками и рядами обеспечивают визуальный баланс.
- Группировка связанных элементов: Элементы, которые относятся друг к другу, желательно располагать близко, что облегчает восприятие контента.
- Адаптивность макета: Важно учитывать, как сетка будет адаптироваться под различные устройства, позволяя пользователям получать доступ к информации без затруднений.
Применяя эти принципы, вы можете не только улучшить качество своего дизайна, но и повысить уровень удовлетворенности пользователей. Кроме того, работая в команде, важно делиться этими принципами с коллегами, чтобы производимый продукт был не только красивым, но и функциональным. Следуя установленным правилам, ваша работа станет более организованной, а результат — более впечатляющим. Удостоверившись в их соблюдении, ваши проекты смогут делать значительный акцент на качестве и эффективности.
Применение системы сеток в реальных проектах
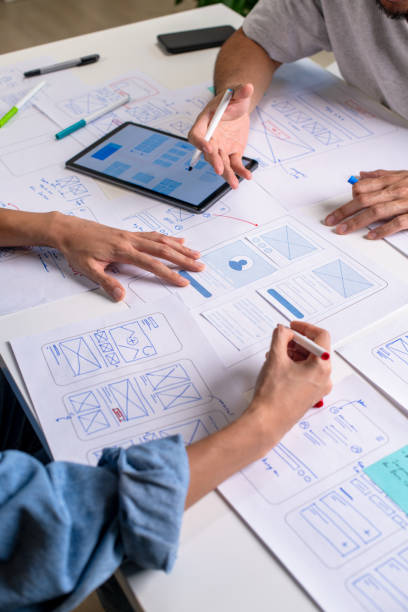
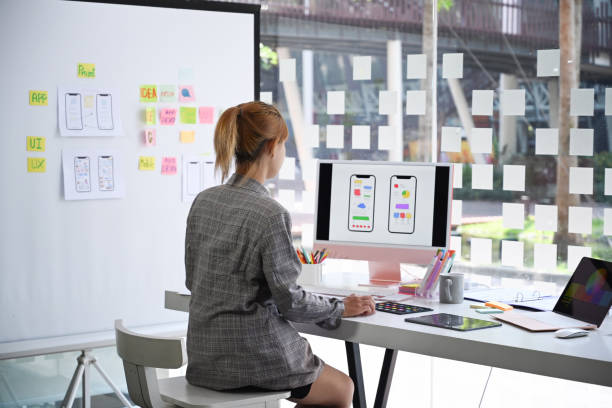
После изучения теории необходимо перейти к практике. Применение системы сеток в реальных проектах позволяет увидеть наглядные результаты и оценить эффективность данной подхода. Как правило, сетки используются для создания веб-страниц, мобильных приложений и пользовательских интерфейсов. Важно отметить, что разработка дизайн-макетов с использованием сеток требует учета каждой детали. Например, размеры изображений, шрифты, отступы — всё это должно быть взаимосвязано с общей структурой сетки.
Одним из примеров применения сеток могут служить блоги и новостные сайты. Например, сетка может помочь структурировать контент таким образом, чтобы важные статьи выделялись среди остальных. Грамотное использование системы сеток позволяет выделить ключевую информацию и легко направить взгляд пользователя на важные элементы. При этом следует помнить о простоте восприятия и навигации.
Заключение
Система сеток — это мощный инструмент для создания гармоничных и упорядоченных интерфейсов. Знание принципов работы с сетками поможет дизайнерам и разработчикам улучшать качество своих проектов, упрощая процесс верстки и делая интерфейсы более удобными для пользователей. Эстетическая привлекательность и функциональность интерфейсов зависят от правильного применения сеток. Разбирите, пробуйте, применяйте — и ваши интерфейсы заиграют новыми красками. Следовательно, каждый дизайнер должен освоить принципы работы с сетками, чтобы достичь идеального результата в своих задачах.
Часто задаваемые вопросы (FAQ)
- Что такое система сеток? Система сеток — это метод организации пространства на странице для упорядоченного расположения элементов.
- Почему важно использовать систему сеток в веб-дизайне? Она помогает создавать адаптивные и гармоничные интерфейсы, упрощая процесс верстки.
- Как правильно выбрать количество колонок для сетки? Количество колонок зависит от типа контента и устройства, на котором будет отображаться интерфейс.
- Какую роль играют отступы и поля в дизайне? Они помогают улучшить восприятие интерфейса, придавая ему чистоту и порядок.
- Могу ли я использовать свою собственную систему сеток? Да, вы можете адаптировать систему сеток под свои конкретные нужды и проект.